
はてなブログを書き始めて半年程度になりましたが、改めて記事編集についてまとめていきます。
ブログを編集したり、今後増やす時に分かりやすいように自分用の記事でもあります。
ブログを始めたばかりの人向け記事です。僕も初心者です。一緒に振り返っていきましょう。
プログラミングのようで避けている人も多いかもしれませんが、コピー&ペーストで簡単にできます。
今回の参考ブログはこちら。非常に豊富なタイトルがまとめてあり、迷ってしまいますね。
やり方
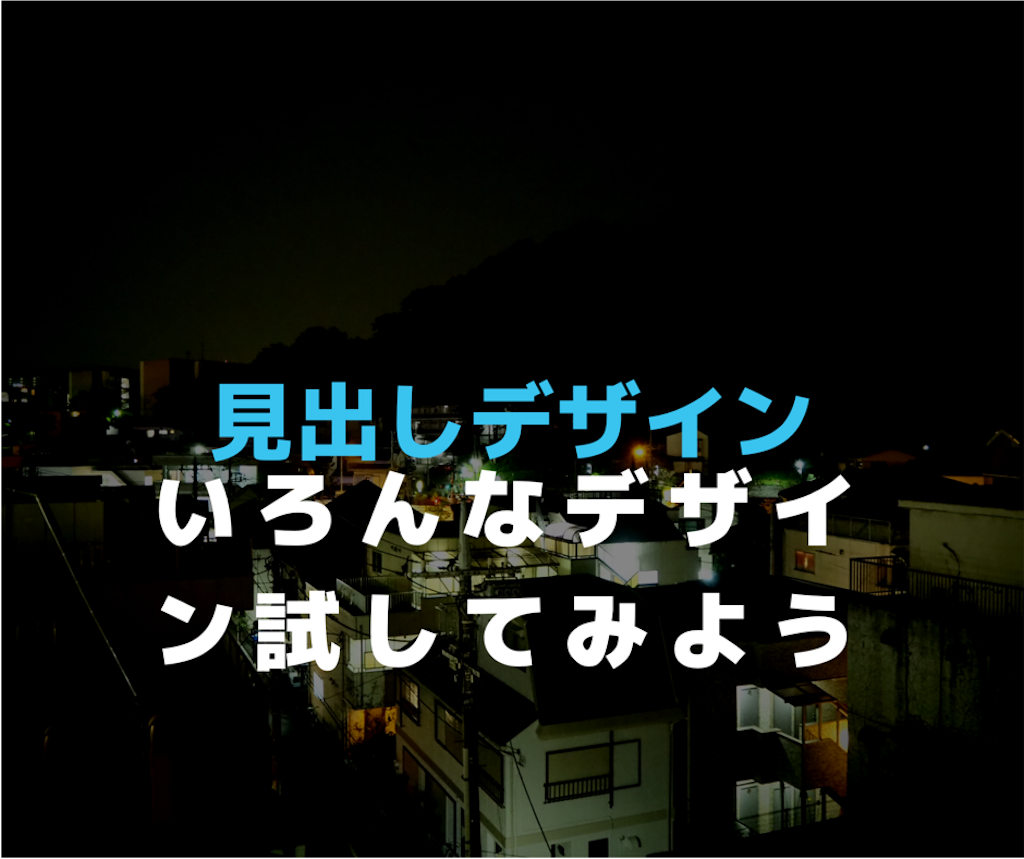
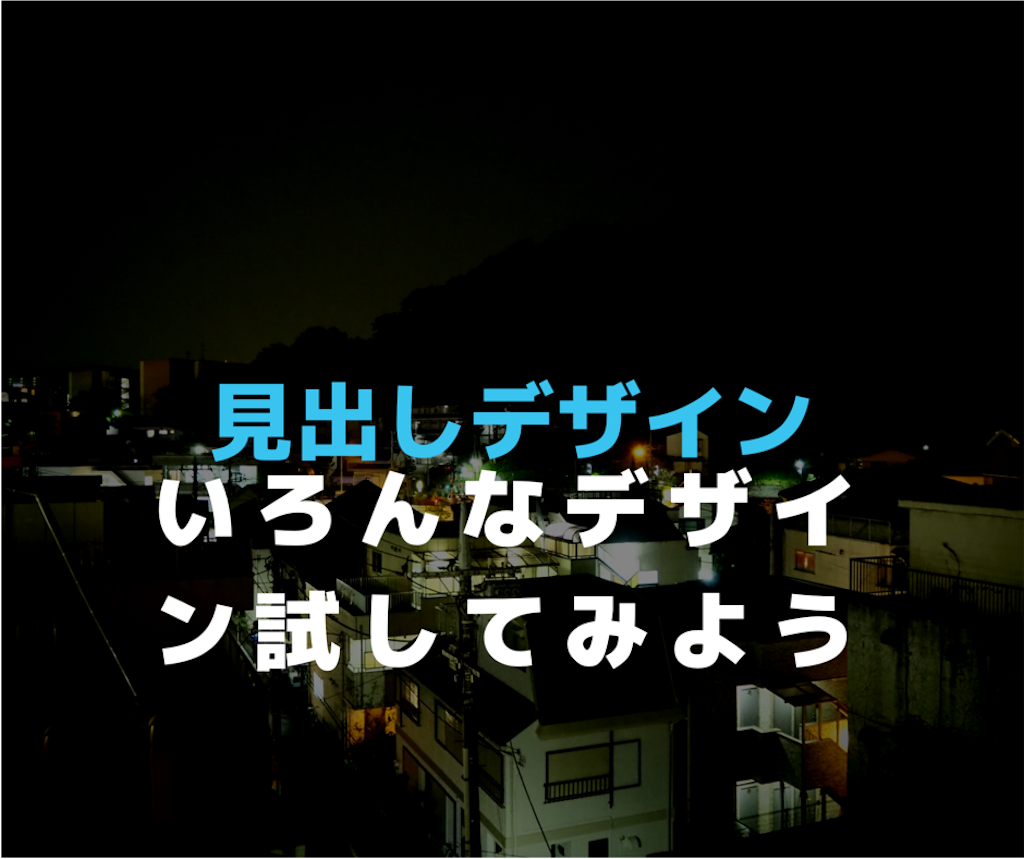
今回取り扱う見出しは上下二重線。

シンプルなものを採用しました。色が多いと目が疲れるためです。
一例なのでぜひ上記ブログからご自身のお気に入りを見つけてみてください。
下記にも私のおすすめデザインをリンクさせています。
まずは希望デザインのデザインCSSをコピーしましょう
範囲を選択して右クリックしてコピーをするか、範囲選択後にCtrl+Cボタンでコピーしましょう。
-
/*H4タイトルデザイン*/
-
.entry-content h4{
-
padding: 10px;
-
border: 0;
-
border-top: 3px solid black;
-
border-bottom: 3px solid black;
-
}
上記の1~8までをコピーします。(数字の1~8は含みません)
1に関しては/* */で囲い込んだ部分でなんのプログラムか示しています。
/*〇〇〇〇*/
※〇の中は任意。この形式を無視するとCSSが無効になることがあります。
CSSに慣れた人なら問題ないのですが、久しぶりに見ると、なんのためのコマンドかわからなくなり、消すこともできず結果として無駄なコマンドが増えてくためです。
今回ははてなブログの中見出しのデザインを変えるので、中見出しのCSSに対応したH4タイトルデザインとでもしておきます。ここは各個人自由に変えて大丈夫です。
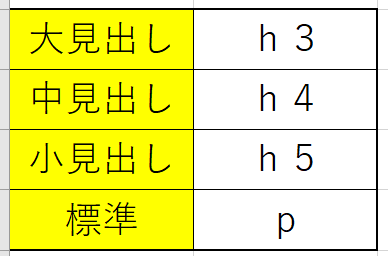
2に関しては今回h4と入っていますが、この数字を変えることで任意の見出しデザインを変えることができますよ。

デザインを変えたい見出しのタグを変えることでどの見出しもデザインを変更できます。はてなブログにはなぜかh2タグがないのですが、それはまたの機会に…
デザインCSSに貼り付けよう

画像はパソコンからの画像です。
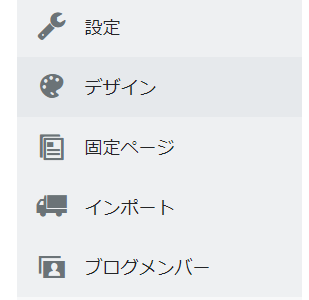
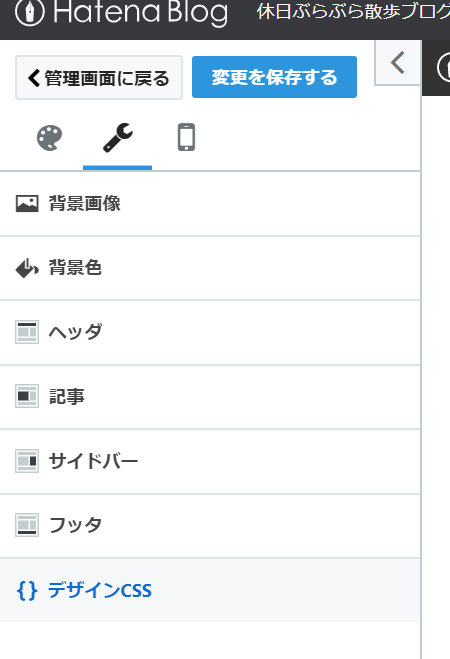
はてなブログの設定画面の左メニュー【デザイン】を押しましょう。

その後真ん中の【工具マークを押しましょう。】
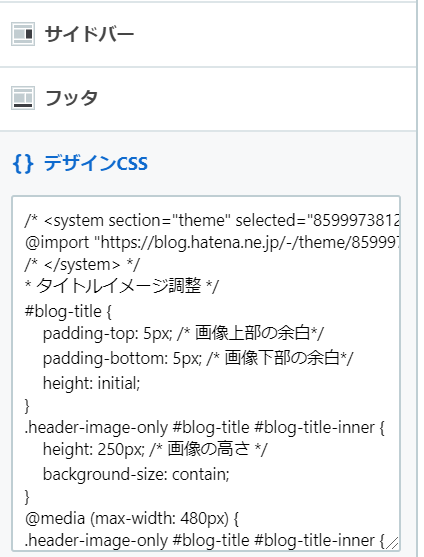
下にデザインCSSが見えましたね。
そこをクリックしてください。

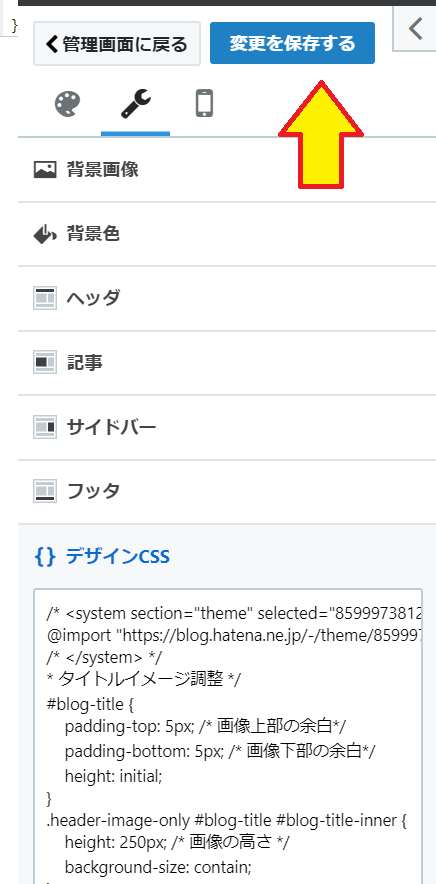
さらに押して大画面にしておきましょう。

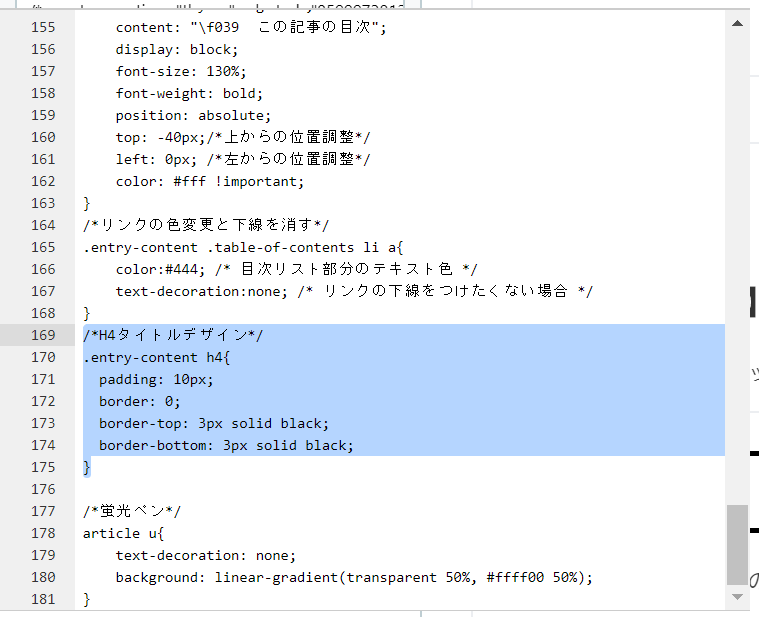
一番下のわかりやすいところに先ほどのコードを貼り付けましょう。
右クリックして貼り付けを押すか、Ctrl+Vで貼り付けられます。
私のでいうところの169行目から175行目までが今回の記事の内容です。
先ほど/*〇〇〇〇*/で囲って何のプログラムかわかるようにしとこうと推奨したのはこのためです。
こまめにタイトルを付けておかないとあとから振り返った時広大な文字列におぼれ、見失います。

最後に保存をしておしまいです。お疲れさまでした。
こちらの方のブログは非常に美しく綺麗なデザインが多いです。今回引用させていただいています。
現在の当ブログの中見出しはこちらのサイトの下記を使用しています。CSS中の水色【h1】を希望の見出し番号に変更し、上記手順を踏めば適応されます。
おわり