前回の記事でソースコードに触れました。
ソースコードをCSSに打ち込むとブログはさまざまな形に変化していきます。

CSSとは
Cascading Style Sheetsは、HTML や XML の要素をどのように修飾するかを指示する仕様の一つ
逆にいうとデザインCSSをいじらないととてもシンプルなホームページとなります。
たまにあるよね、アクセスすると2000年台感がすごい原色のみのシンプルなホームページみたいな….
あの辺はCSSをいじっていないシンプルなサイトだと思う。
そんな便利なCSSとソースコードだけど調子に乗って入れまくると後から見た時にコードが何だかわからない!
なんてことになります。
慣れている人や仕事で使う人は読めてしまうのでいいのですが、コピペでバシバシ追加する人にとっては、よく理解しないまま貼り付けてしまうので見返すと謎の文字列が続いているという事態に….
ソースコードに名前を付けてみよう。
ここでいう【ソースコードの名前を付ける】とはソースコード同士の間に【日本語】を入れることで一目でソースコードが何の意味を持っているか分かりやすく示す事です。
この方法を【コメントアウト】と言い、コメントアウト部分は【空白】として扱われます。
ソースコードを人間に向けてわかりやすく伝えるためにプログラミングなどで使用されます。
コメントアウトにも多種多様な(書き方や改行の好み、嫌う人もいる)文化がありますが….
今回はあくまで個人ブログのデザインCSSを自分が閲覧した時にわかりやすくするためだけなので自分がわかるようなルールで行えばいいとおもいます。
私がお勧めするのは最もベーシックな形のコレ。
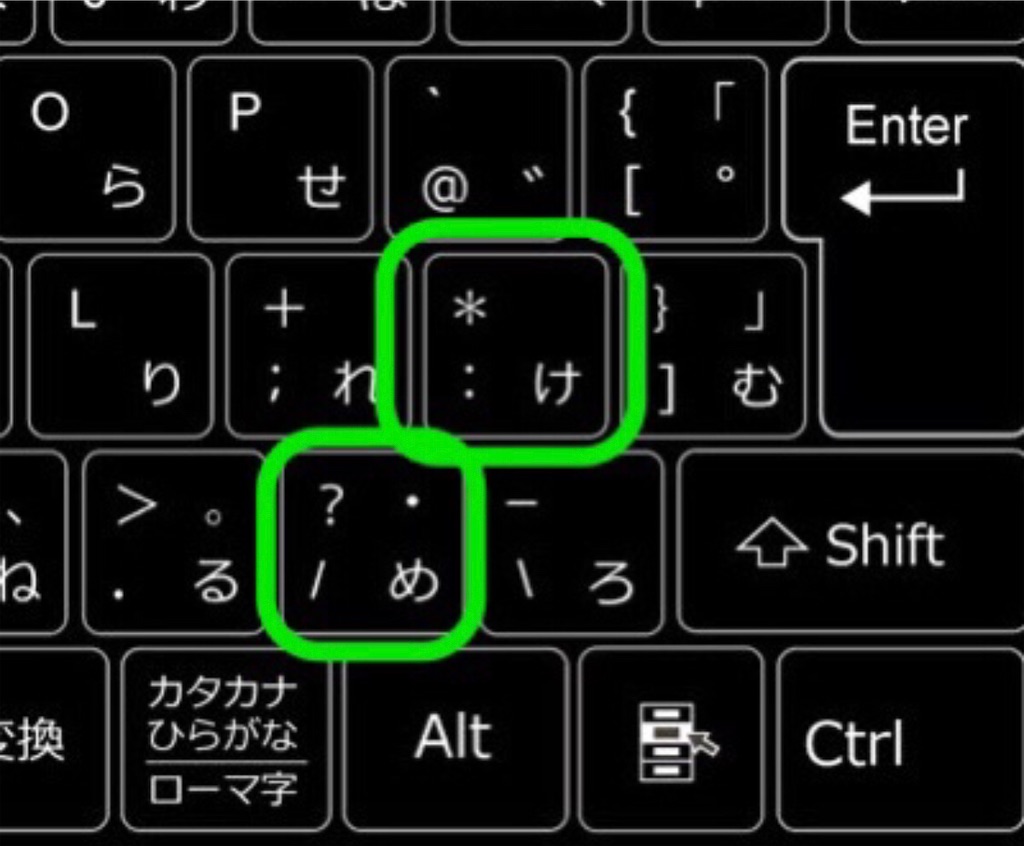
/* 好きな文字を入れてね */
【好きな文字を入れてね】の部分を自由に編集することができます。
そしてそれをあなたの組み込んだデザインCSSの頭の部分などにペーストしてあげれば、一目でどのセクションが何の役割か見分ける事ができます。
ただし【好きな文字を入れてね】の部分にさらに重ねて /* */ などが入ってくるとエラーになります。
キーボードで示すとココです。

覚えてしまうと楽だと思います。
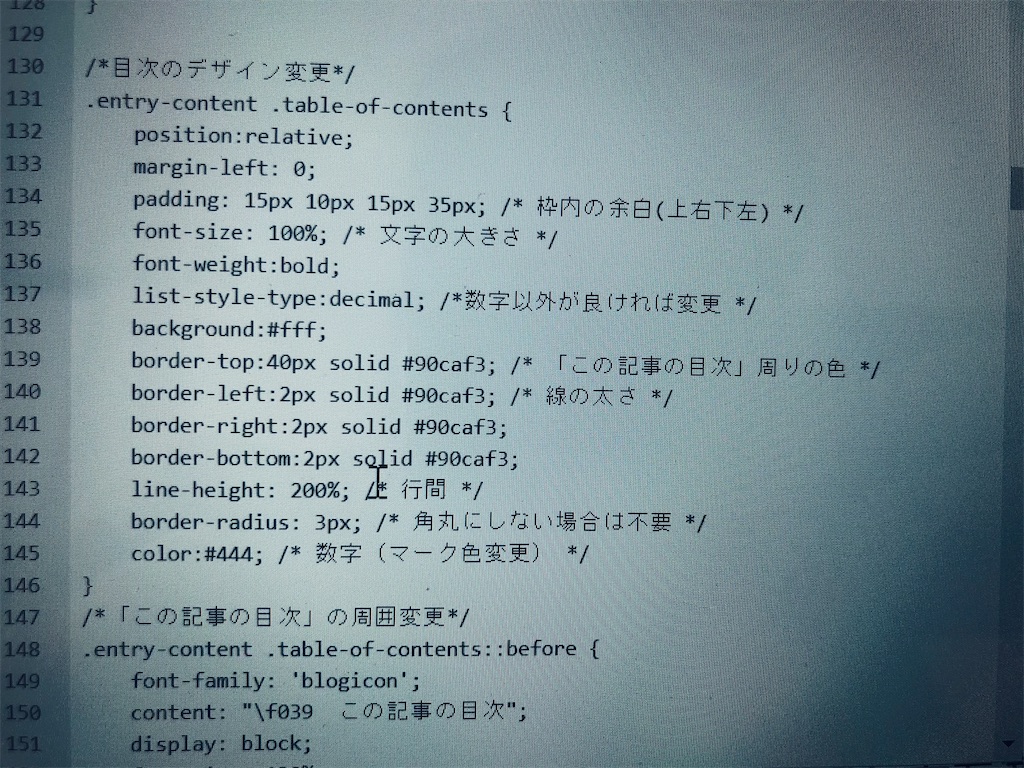
セクションごとではなくてこのようにコード一行がそれぞれ何を示しているか記載する事も可能です。

コメントアウトを上手に使用すれば消してはまずいソースコードと不要なソースコードが私のようなコードを読めない人でも見わけやすくなってきます。
私のブログはかなりシンプルな部類ですが、それでもデザインCSSの行数は500行以上ありました。
一般の企業サイトや凝った個人サイトではおそらく1000行を超えてきます。
つまり上記のような英数字が500~何千行以上に並んでいるのです。
パソコンが苦手な人からすればそれだけで失神ものかもしれません。
日本語を今回のコメントアウトを上手に用いて自分の見やすい用に管理すると良いと思います。
なお挿入部分によってはエラーの原因になりかねない為慣れるまではコピーしたソースコードの頭とお尻に書き加える程度に留めた方が良いかと思います。
参考になれば幸いです。
ブログ運営シリーズ
www.kanzaki3.com
www.kanzaki3.com
www.kanzaki3.com
www.kanzaki3.com
www.kanzaki3.com
www.kanzaki3.com
www.kanzaki3.com
www.kanzaki3.com
おわり

