はてなブログで長らく(3年くらい)ブログを書いてきて特に不満もなかったのですが、ブログのデザインなんとかならんのか…と思うことが多くなりました。
これが【ワードプレスに行きたい期】か…と最近になり初めて気持ちが分かりました。
ですがもう記事数が半端じゃない数なので引越しも面倒。
はてなブログのデザインをいじり何とかしようと思います。
同じように少しでもワードプレスっぽくしたい人の参考になればと思います。
固定メニューのメリット
- 操作・視認向上
- カテゴリへのアクセス簡易化!
- 回遊性向上!
スマホで見やすくをモットーに!

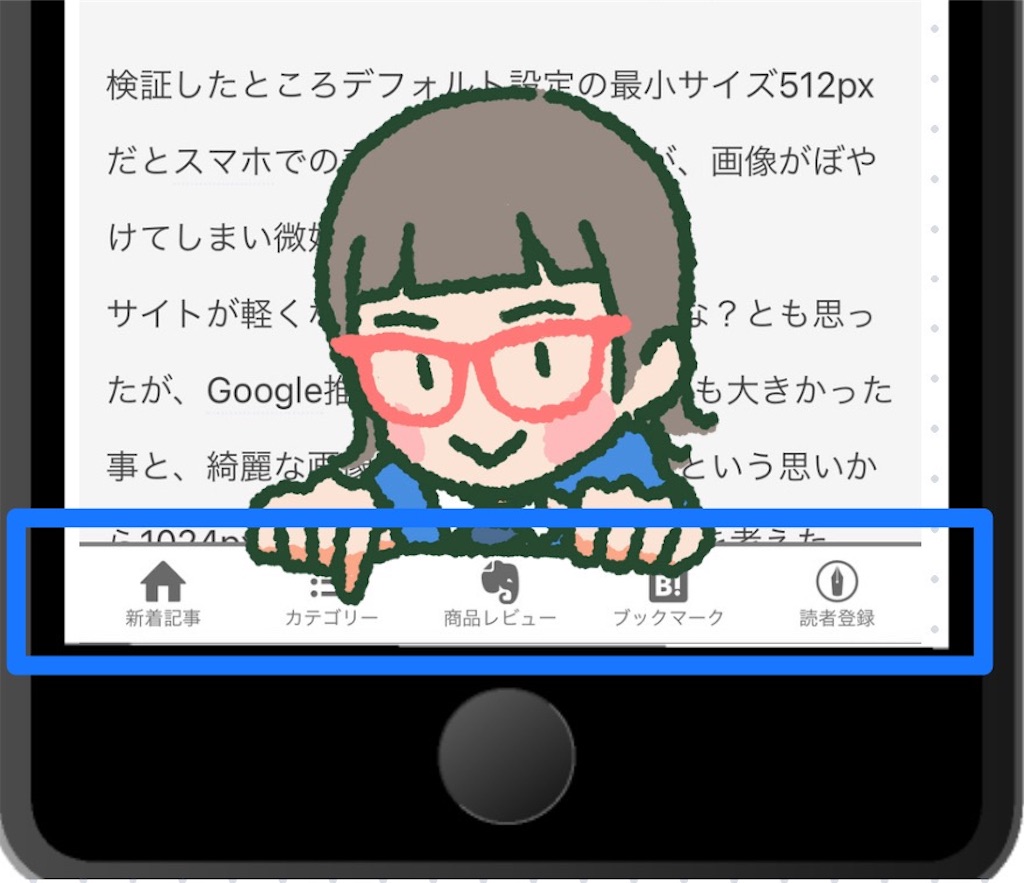
今回は下記画像のような固定メニューを設置してみました。
はてなブログでこれ付けてる人あんまり見ないような気がします。逆にワードプレスですと固定メニューが付いていることが多いイメージ。

固定メニューの特徴
スクロールで流れないので記事を探す手間が減る。
①固定メニューを作る!
今回のデザインを1から作成するのは不可能だったので下記のサイトを参考にしました。参考にしたサイトを順番に記載していきます。
②作成した固定メニューのアイコンを変更する!
作成した固定メニューですが、不要なボタンを整えます。ツイッターなどやってないのでアイコンも変更しました。
実は私もタイトル下メニューアイコンの変更をしたのは最近…
インフォマーク横に【探検】みたいなアンバランスさでしたが、整理してみました。
面倒で変更していなかったのですが、見た目が整うのでコピペから少しいじってみるといいかも。
③アイコンサイズと文字サイズの編集を行う!
おわり
