前回の記事で無事にスマホ用の固定メニューが作成できました。
めちゃくちゃ満足なんですけどなんだか違う気もする(私のサイトにとってはという意味です)
一晩経ってから違和感は文字サイズだ!と気がつきました。
文字が細く小さくかなりオシャレなのだが…やや小さい(老眼?!)と感じたのですべてのサイズを変更しました。たぶん私のサイトは若者が見なさそうなので…
今回は固定メニューの文字やアイコンを大きくしたい人向け。
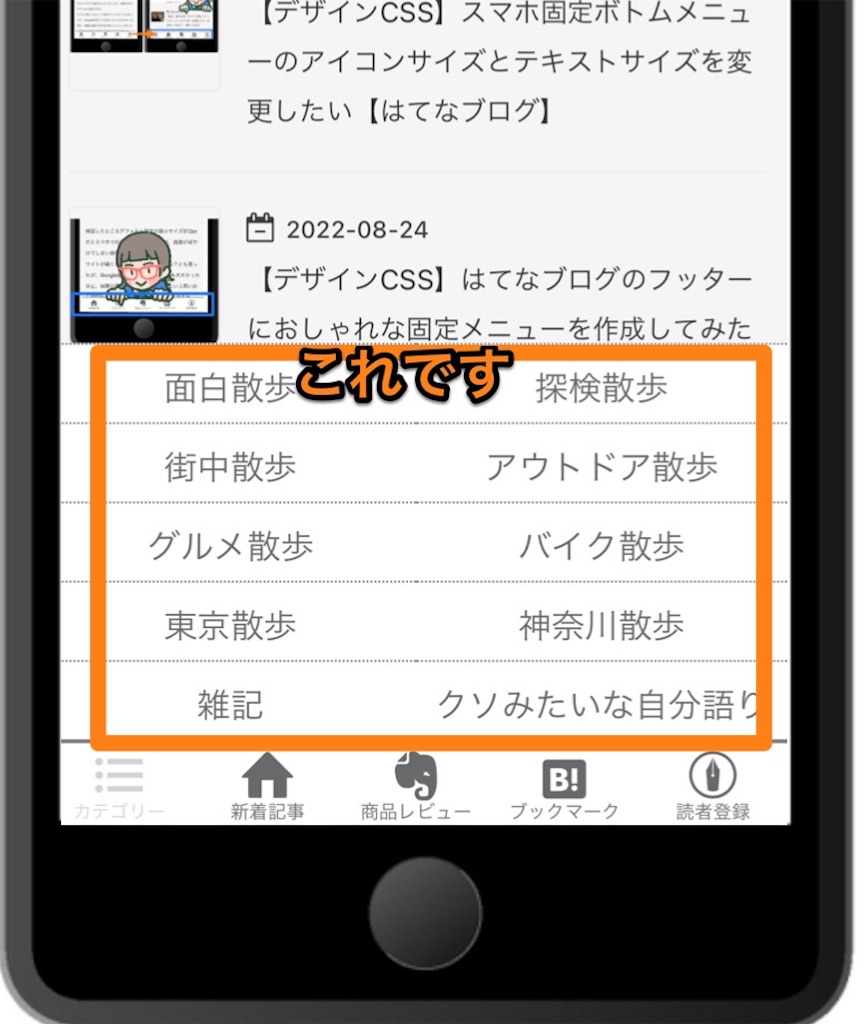
※完成形は右側のようになりました。
元CSSがかなり丁寧にコメントしてあり、一目でどこをいじればどうなるかわかりやすかったのですが敢えて記事にしました。
こんな人向け!
- ブログを始めたばかり
- どこをどのようにいじればいいのかわからない
- コピペのみでなんとかしたい
サイズが合えばそのまま使えます

前回の記事の工程を行ったうえで今回の記事を参考にしてほしいです。
※今回の記事中のデザインCSSをコピペして入れただけでは固定メニューは作れませんので注意!作業前にメモ帳などに事前バックアップ必須!自己責任でオナシャス
文字サイズ・アイコンサイズ変更後のCSSはこちら
/*=スマホボトム固定メニュー=*/
.mini-text{font-size:10px;}/*文字の大きさ*/
ul.bottom-menu {
position: fixed ;
left:0;
bottom:0;
width: 100%;
height:43px;/*アイコン枠の高さ*/
margin:0;
padding:0;
background-color:white;/*背景色*/
border-top:2px solid gray;/*バーの上線*/
border-bottom:2px solid gray;/*バーの下線*/
z-index:30;
padding-bottom:env(safe-area-inset-bottom);
}
ul.bottom-menu li {
float:left;
width:20%;/*メニューアイコンを5つ並べる*/
background-color:white;/*背景色*/
list-style-type:none;
text-align:center;
font-size:28px;/*アイコンのサイズ*/}
.bottom-menu li a {
display: block;
color:dimgray;/*アイコンと文字の色*/
padding-top:10px;
padding-bottom:5px;
line-height:10px;
text-decoration:none;}
.bottom-menu li a:hover {
color:lightgray;/*マウスオーバー時の色*/}
/* === 展開メニュー === */
ul.menu-second-level {
visibility: hidden;
opacity: 0;
z-index:1;}
ul.menu-second-level li a{
border-top:1px dotted gray;/*展開の枠点線*/
font-size:18px;/*展開メニューの文字サイズ*/
line-height:24px;/*文字の縦幅*/}
.menu-second-level li a:hover {
height:100%;
transition: 1.0s; /*動きを見せる*/
background: lavender;/*マウスオーバーの色*/}
li.menu-width-max ul.menu-second-level {
position: absolute ;
bottom: 45px;/*メニュー高さ*/
transition: 0.5s; /*動きを見せる*/
left: 0;
box-sizing: border-box;
width: 100%;
padding:0;}
li.menu-width-max:hover ul.menu-second-level {
bottom: 45px;/*メニュー高さ*/
visibility: visible;
opacity: 1;}
li.menu-width-max ul.menu-second-level li {
float: left;
width: 50%;/*2階層目に2つメニューを並べる*/
border: none;}
/* ボトムメニューを表示しない指示 */
@media(orientation:landscape) , /*スマホで横画面の時*/
@media(min-width: 768px) { /*PC表示の時*/
.bottom-menu{display:none; }
}
/*スマホの時だけ ボトムメニュー分フッタを底上げ*/
@media(max-width: 767px){
#footer{margin-bottom:45px;}
}
/* === ここまで展開メニュー === */
上記をコピペするとスマホ上で私のサイトを見た時と同じようにできるはずです。
アイコンサイズを大きく!
大きいアイコンでわかりやすくしました。
pxの数字をいじろう。
font-size:28px;/*アイコンのサイズ*/}
アイコン下の文字を大きくしました。
pxの数字をいじろう。
.mini-text{font-size:10px;}/*文字の大きさ*/
カテゴリ展開後の文字サイズを変更しました。

展開あとのカテゴリ文字サイズも小さく見にくいので大きくしました。
pxの数字をいじろう。
font-size:18px;/*展開メニューの文字サイズ*/
参考になれば幸いです。
自分のサイトにピッタリなサイズを探してみてください。
おわり
 記事を書いてる人
記事を書いてる人ワードプレスを使うならSWELLがおすすめ。当ブログはSWELLで作成しています。

