ワードプレスに移行してからしばらく経ちました。
サイトのスピードテストをたまーに行って様子を見ていたのですが、あまりパフォーマンスの数値が良くない….
半日検索してみても素人には再現性が低いものが多く、あまり役に立ちませんでした(恥ずかしながら基礎が分からないので理解が出来ない….)
今回の方法は私のような【なんもわからねえ、けどパフォーマンスは上げたい】と言う人にとっては神情報になるはずだ。
しかも公式から案内されているので、悩んでいる人はぜひ見てほしい。
勿論影響0とは言えないので、あらかじめバックアップや手を加えたところは覚えておいて元に戻せるようにした上で試してほしい….
特にアドセンス広告関連は広告表示に影響が出る可能性もあるので兼ね合いを考えつつ取り掛かろう。
このやり方だけ分かれば5分くらいで解決したよ….半日以上無駄にしてしまった。
パフォーマンススコアこれだけ改善しました。
 記事を書いてる人
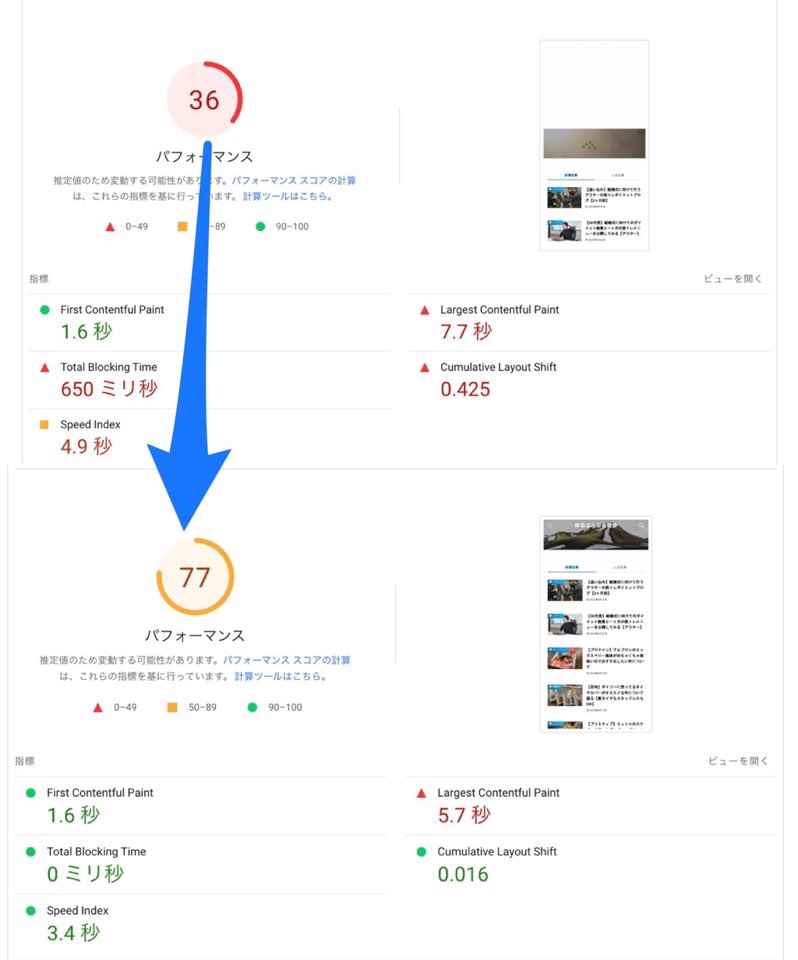
記事を書いてる人まずは結果から見てみてね。
今回の改善方法で以下のようになりました。

モバイル版の数値が酷く悩んでいましたが、今回の作業のみでこれだけ改善しました。
画像関連はいじっていないのでまだ改善する余地はありますが、とりあえず満足。
なおパフォーマンススコアが低いからと言ってSEOに必ず影響が出るか。と言ったらそういうわけでもないようなので、あまり一喜一憂する必要はない。
ただシンプルに気持ちが悪いのでそこそこな点数にしておきたい。

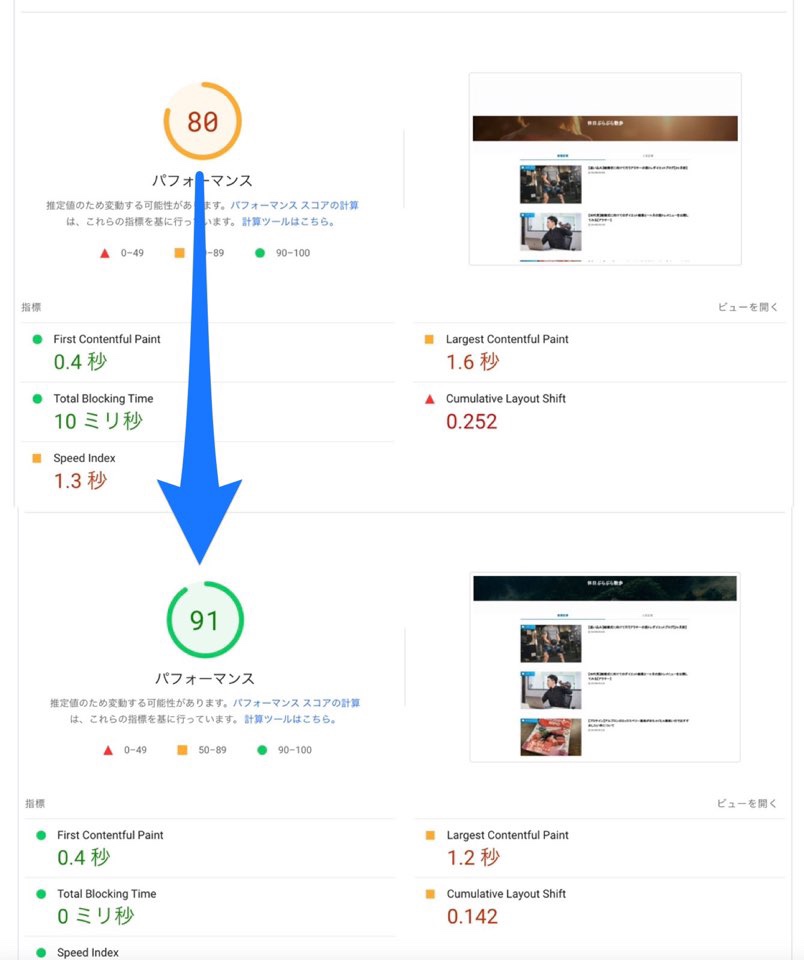
デスクトップ版の点数。問題なし。
元々低かった理由は色々あるけど….
最も大きい原因は分かっていて画像サイズがバラバラで読み込みに影響を与えてるぞ。と言うことらしい。
画像にそれぞれサイズを振ってあげればいいのかなと思ったが….
私のブログの場合ははてなブログから移行したこともあり複雑(画像のリダイレクトが多く、どうすれば良いやら….)、あとはシンプルに画像点数が非常に多いため自力では難しい気がした。もはやお手上げ状態。
パフォーマンススコアはサイト全体のスコアなのでページを洗い出して改善していく方法が正攻法なようだが、そんな時間もない….
そこで他の観点からサイトのパフォーマンスを上げられないか?という事を調べて半日以上消費しました。
いろんなサイトを見ましたが、初心者には難しいことが多く投げ出しそうになりました。
というか何度か投げ出して今日に至る。
 記事を書いてる人
記事を書いてる人目をつけたのは「使用していないJavaScriptの削減」という対処法だ。
画像のサイズからアプローチが難しかったので、もう一つ大きな影響を与えていた使用していないJavaScriptの消滅を攻めてみることにしました。
解決方法はこれだ
もう公式サイトを見た方が絶対に早いのでリンクを貼っておくぞ。
これなら素人にも再現性が高く、かつ確実だ。
しかも公式サイトから辿り着けた情報なのでとにかく安心なのだ。
もうやり方全て公式にお任せするので以下のリンクから飛んでみるといいぞ。

SWELL公式ブログが最もわかりやすく、しかもコピペでいける。という本末転倒な結果となった。
辿り着きたい情報に中々辿り着けない。
現代の縮図。それがGoogle。
高速化が簡単にできるテーマSWELL。このブログはSWELLを利用して作成しています。
 記事を書いてる人
記事を書いてる人以下のリンクから購入可能です。気に入ってます。

