結論
名称変更で末尾に【.○○○】と拡張子の形式にしても変わらないときは、文字通りファイルの名称しか変更されていない!

そんな時はエクスプローラーの設定を見てみよう!
拡張子が変わらない状況
突然ですが、パソコンを人生で初めて購入したのが2019年なんですよ。
飽きて触らなくなったり、突然やってみるか!と目覚めたり少しずつ勉強しています。
すごい今更なんですが拡張子の設定について今回学びました。(本当に今更ながら)
パソコンにインストールせずともPythonのようにコマンドを出せないものか…と悩んでいるときにWindowsに標準搭載されているPowerShellを知りました。
早速PowerShellについてYouTubeで学び始めました。
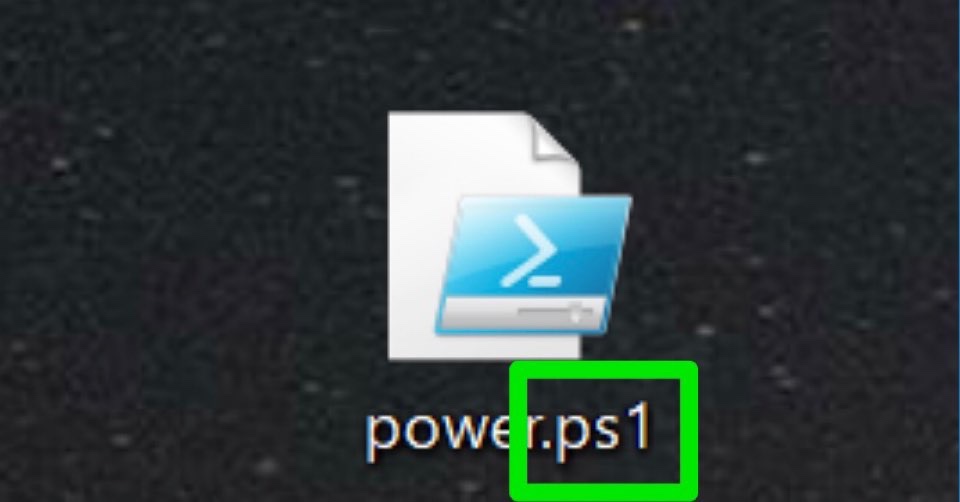
しかし動画の初歩でテキストファイル(.txt)をPowerShell(.ps1)に変更するところで秒で躓きました。
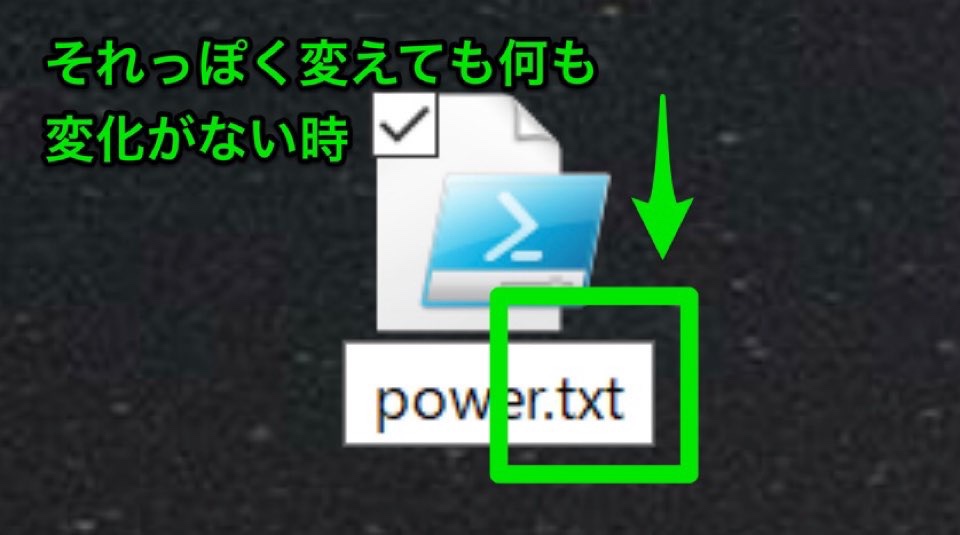
動画の投稿主【ここで名前の変更から形式を.ps1にして~】とサラッというので文字通り名称変更からファイル名称の末尾に.ps1と入れてみましたが、テキストファイルのままのアイコンで変化なし…

????
となりました笑
プロパティを見てみたり、素人なりに頑張りましたが全くわからない…
Googleで【拡張子 名称変更 変わらない】とかググりましたが、中々解決できなかったのでここに記録します。
同じように知恵袋で質問している人もいましたが、解答には無理です。などの解答。
これはシンプルに解答した人が理解できていないようでした。
おそらくパソコンができる人は【こんなとこでつまずかないやろorもっと深く考えすぎてしまう】のだと思います。

マジで序盤すぎて激萎えしましたが解決して良かった
名称変更してもファイルの拡張子が変更できない時の対処法
今回はPowerShellのファイルをテキストファイルに変えてみようと思います。

動画の人たちはみんな末尾に【.txt】などと入れるだけで、警告のポップアップが出ると同時に入力に準じたアイコンに変化していました。※初学すぎてそれに対する解説は勿論ない

同じように真似してみても上記のように変化はありません。

.txtと末尾に入れたのでテキストアイコンになるはずなのに!なんで!
となりました。
どうやら設定のせいで、我々がしていたことは文字通り表面上の名称変更しかできていないようでした。
解決ステップ
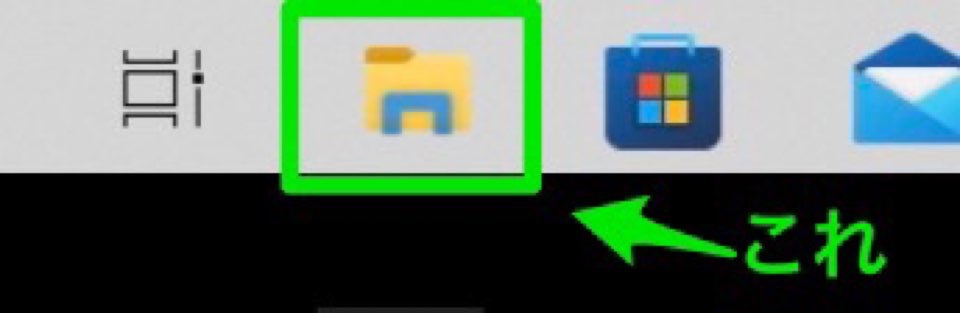
- エクスプローラーの起動
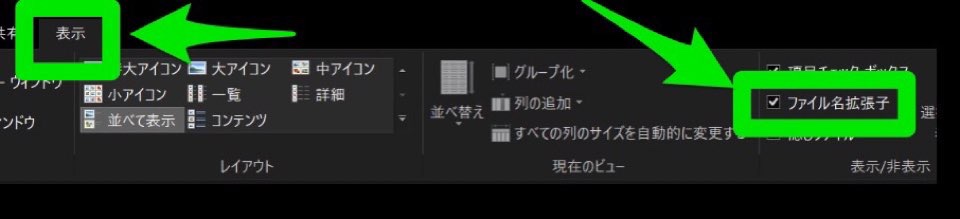
- 表示タブを押す
- ファイル名拡張子のチェックボックスの設定を変えてみよう。

PC画面下部のファイルっぽいものがエクスプローラーだ。
見つからなければ検索で探してみよう。

エクスプローラーをダブルクリックした後はこちら。
表示のタブを押して、ファイル名拡張子の設定をいじってみよう。

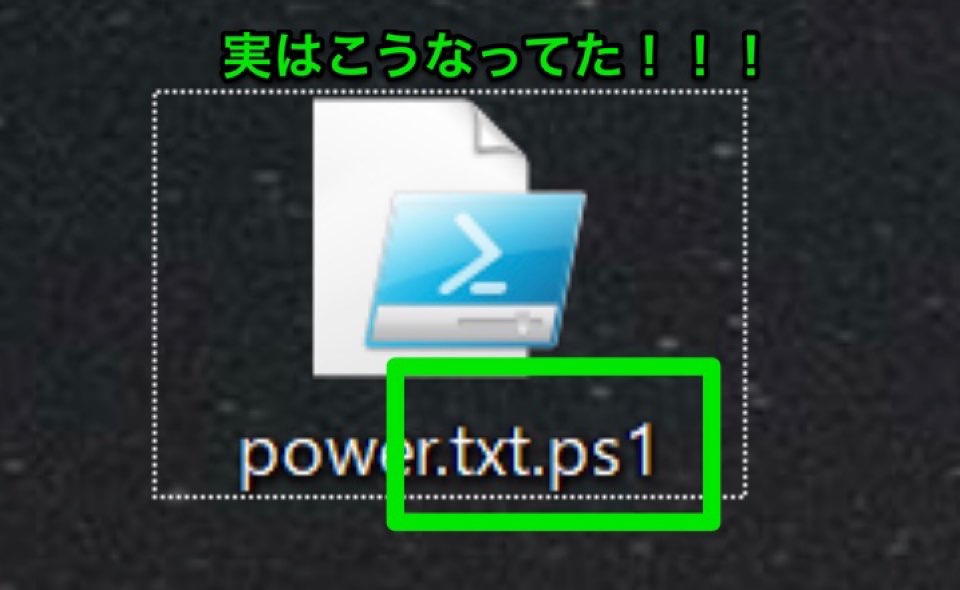
ということで設定後。

実は後ろに隠れていたんだね!

この状態から末尾を【.○○】と変更すると任意の拡張子に変更できるぞ!!
初心者講座開始5秒で躓いた対処法でした…
でもデフォルトで隠されているのもわかるんです。
PCよくわからん人からすると、名前なんてなんでも大丈夫やろ!の精神で拡張子なんて無視して名前変えちゃうので開けなくなるからだと思います。
拡張子ってなに?
拡張子は、ファイルの種類や形式を示すおまじないみたいです。
例えば、絵を描いたり写真を撮ったりしたファイルは、通常「.jpg」という拡張子が付いています。 JPEGと呼ばれる特定の種類の絵や写真の形式を示しています。
他にも、文章を書いたり文章をまとめたファイルは、通常「.txt」や「.docx」といった拡張子が付いています。
「.txt」はシンプルなテキストファイルを示し、「.docx」はMicrosoft Wordというソフトで作られた文章を示します。
そして、音楽を保存したファイルには「.mp3」や「.wav」といった拡張子があります。
例えば「.mp3」は音楽を縮小して保存する形式で、スマートフォンや音楽プレーヤーで使われています。

簡単に言うと、拡張子はファイルの種類を教えてくれる特別な文字なんだね
コンピューターは拡張子を見て、どのプログラムでそのファイルを開くか判断します。
同様に、画像ファイルは画像ビューアで、テキストファイルはテキストエディタで判断します。

拡張子はファイルの種類をわかりやすく示してくれるんだね。


